Hightouch integration
An integration template for projects using Croct and Hightouch.

Introduction
Looking to turn your data actionable in real-time?
This template combines Hightouch and Croct to help you use first-party data to run experiments, personalize experiences, and analyze results without building everything from scratch or changing your CDP.
It's the fastest way to use data from Hightouch CDP to power personalized website experiences at scale.
- AB testing support with real-time audience evaluation
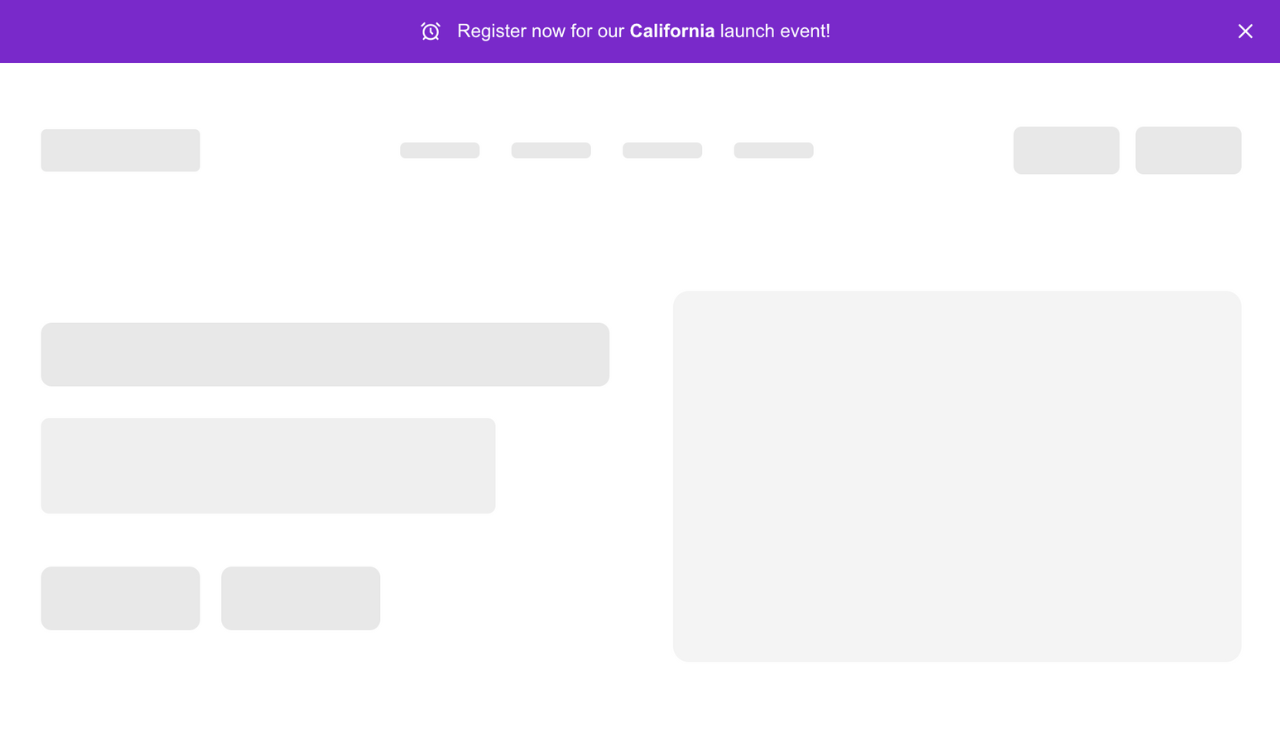
- Content personalization based on first-party data
- Built-in analytics for every variant and experience
- Seamless compatibility with your existing Hightouch schemas
- Fast to implement with zero CDP migration
Usage
Run the following command in an empty directory to create a new project using this template:
npm
npx croct@latest use croct://integration/hightouchExplore or help us improve this template
Other templates using Croct
Croct
Start building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest init