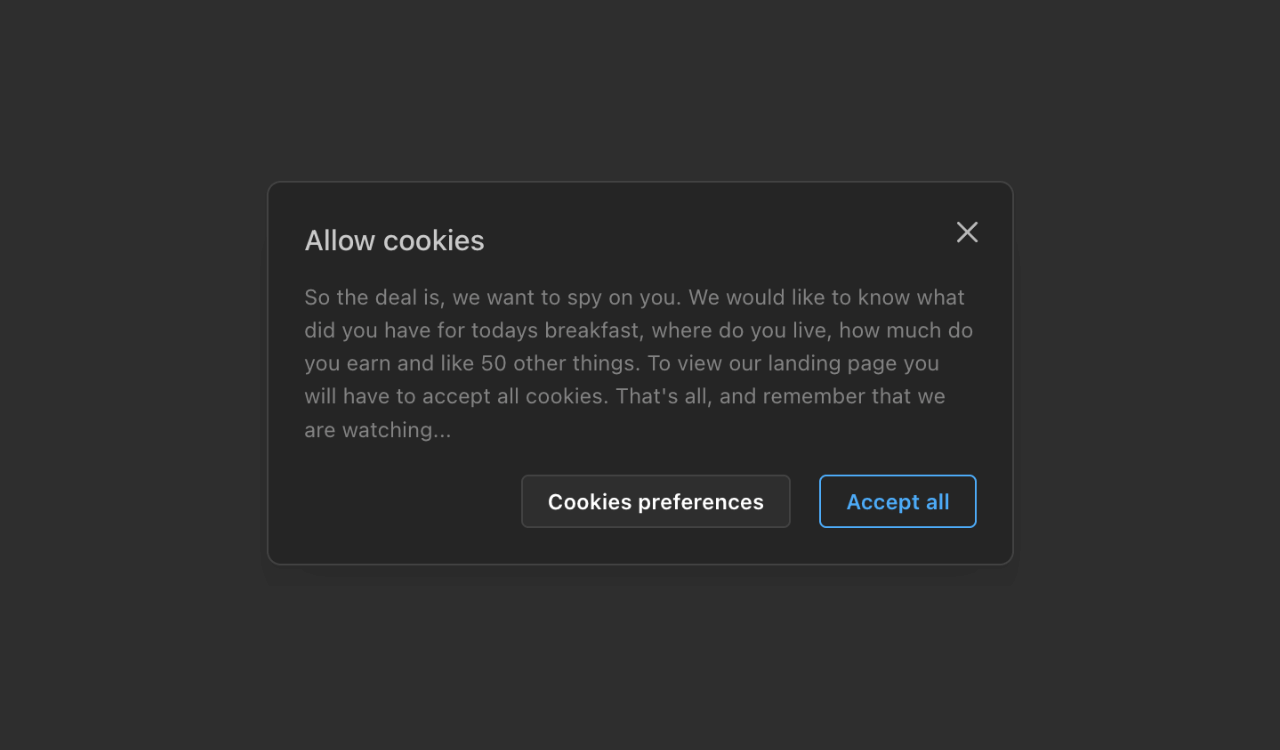
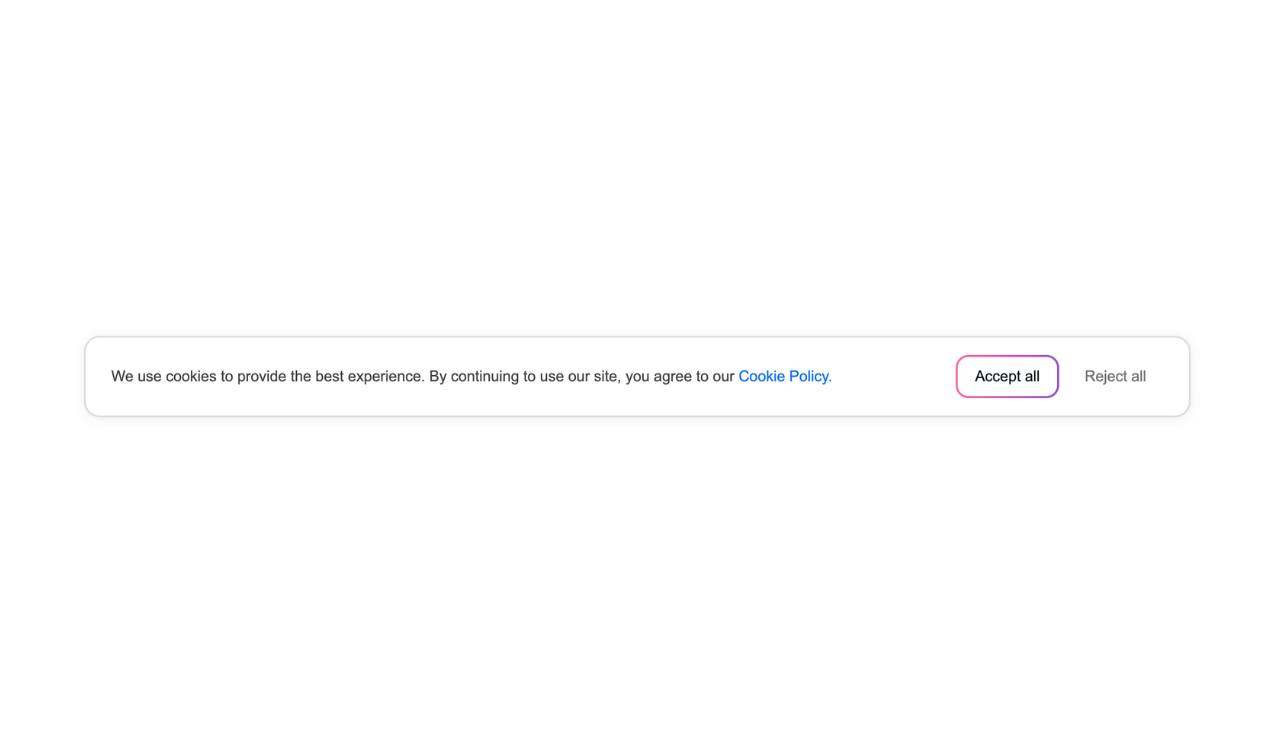
Cookie consent banner
A banner to collect user consent built with Hero UI.

Introduction
This template adds a cookie consent component built with Hero UI to your project or creates a new project using Next.js if none is found in the current directory.
It comes fully integrated with Croct, giving you CMS, AB testing, and personalization out of the box.
Usage
To create a new project using this template, run:
npm
npx croct@latest use hero-ui://component/cookie-consentYou can customize the template by specifying options:
npm
npx croct@latest use hero-ui://component/cookie-consent --router=pageOptions
The following options are available for this template:
| Option | Description | Required | Default |
|---|---|---|---|
| projectName | The name of the project. | No | my-app |
| version | The Next.js version to use. | No | latest |
| router | The router to use (app or page). | No | app |
| javascript | Whether to use JavaScript instead of TypeScript. | No | false |
Explore or help us improve this template
Other templates using Hero UI
Hero UI
Start building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest use hero-ui://component/cookie-consent