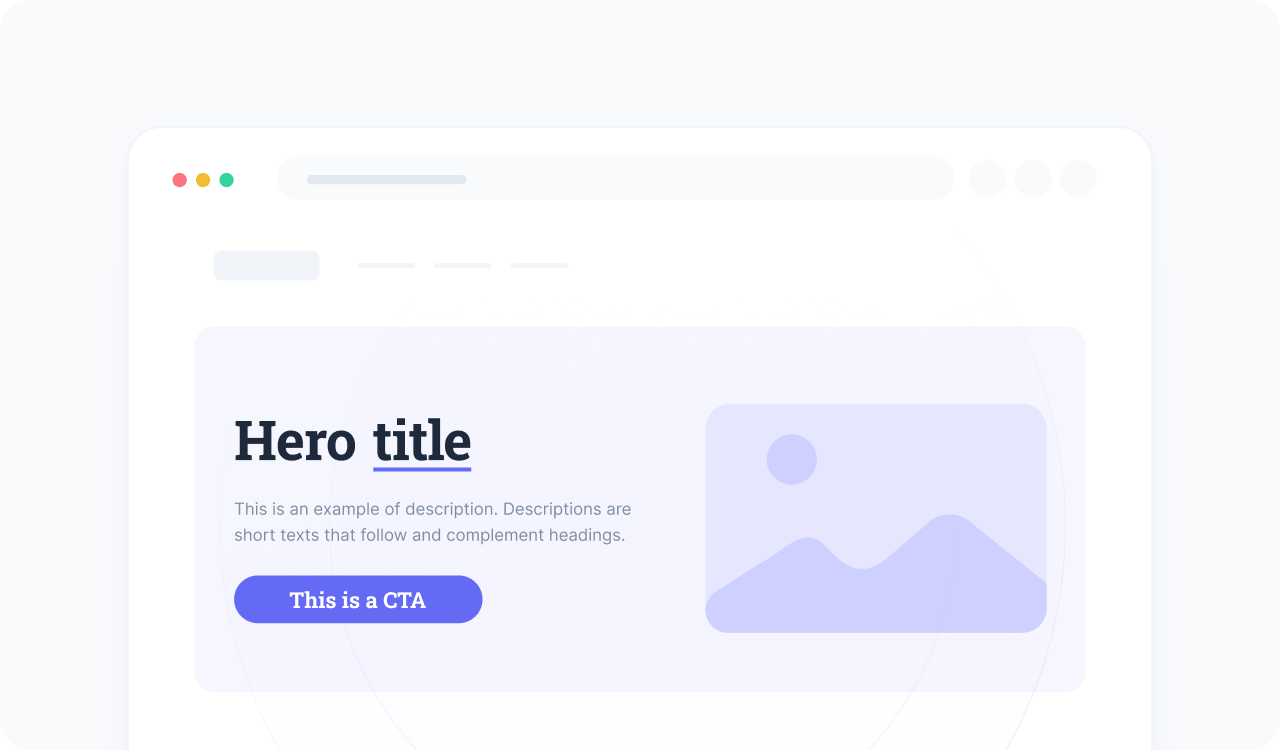
Hero section
Schema-only template for a hero section.

Introduction
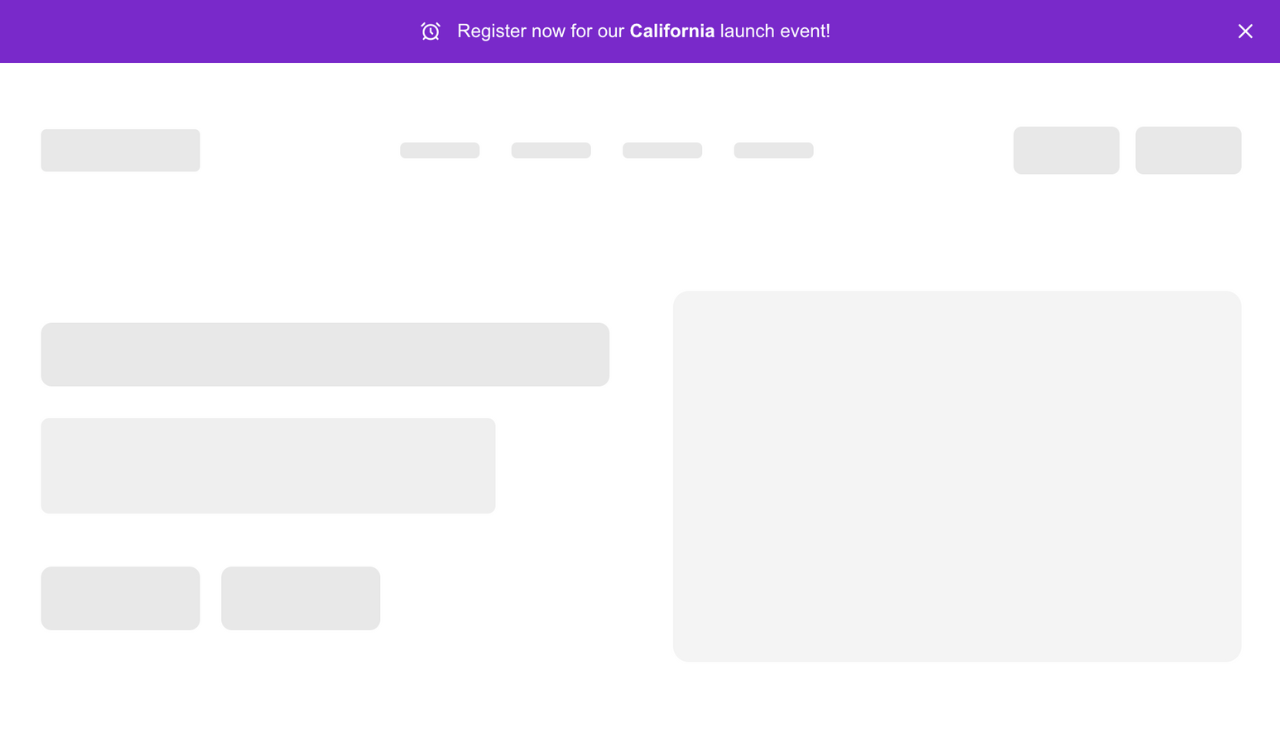
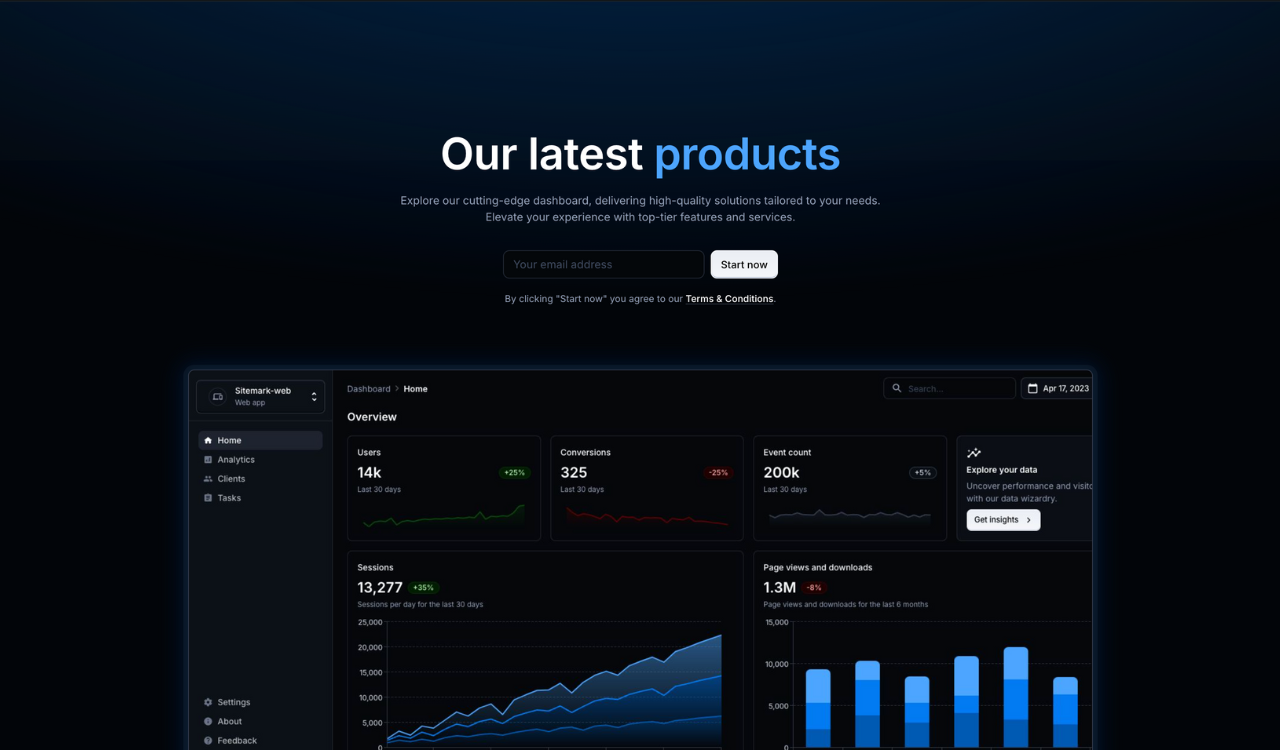
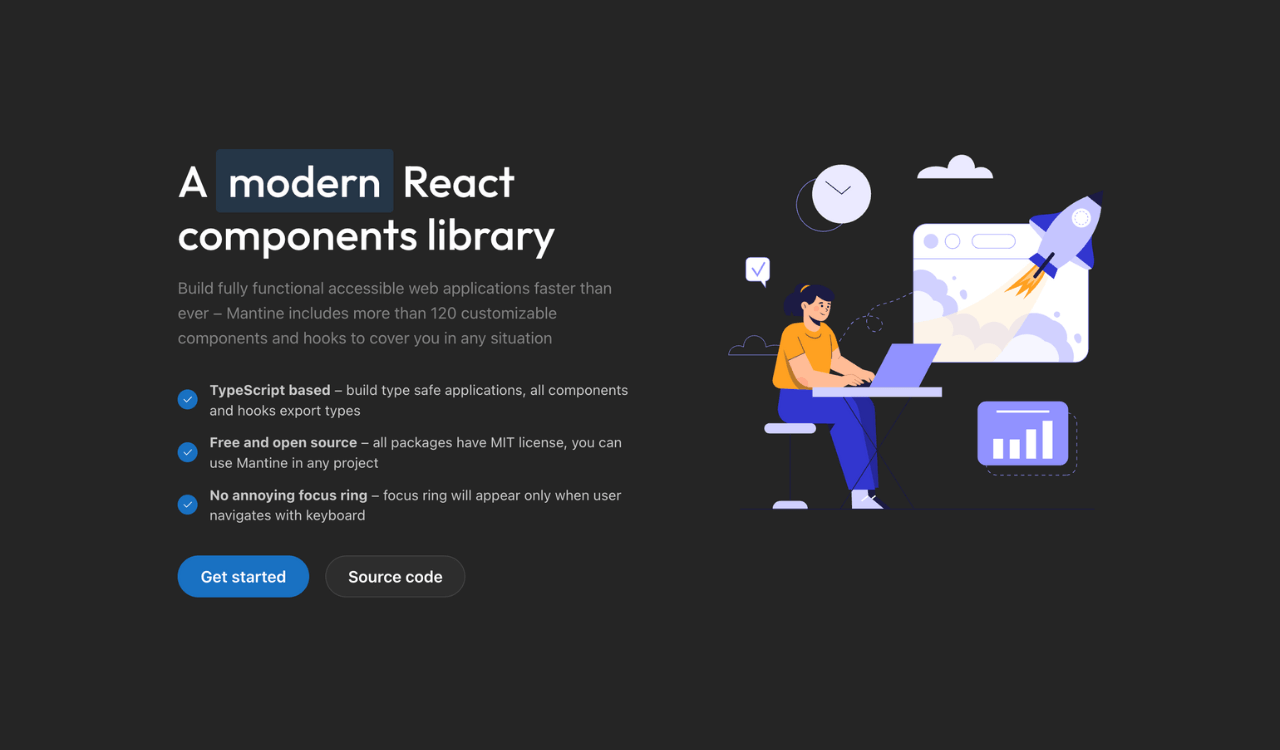
A hero section serves as the primary visual and informational focus at the top of a webpage.
Often combining a headline, a tagline, a call to action, and an image, it introduces the site's main value proposition or purpose in a bold and engaging way. Its strategic design draws attention and guides visitors toward key actions.
Personalizing the hero content based on visitor context, such as showing different messages by traffic source, device type, or past behavior, and running AB tests on layout, copy, or visuals can significantly improve engagement and conversion.
Usage
To add this component to your workspace, run:
npm
npx croct@latest use croct://ui/block/hero-sectionExplore or help us improve this template
Other templates using Croct
Croct
Start building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest use croct://ui/block/hero-section