Cards section
Schema-only template for a cards section.

Introduction
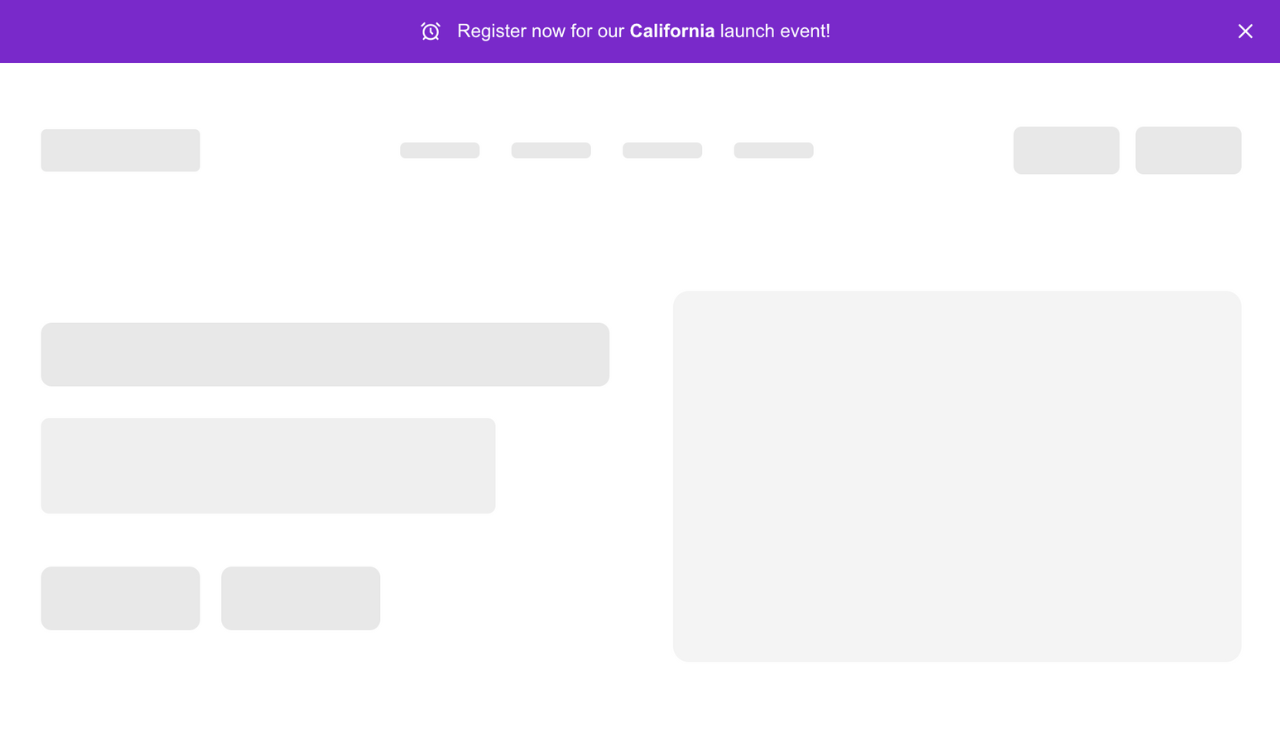
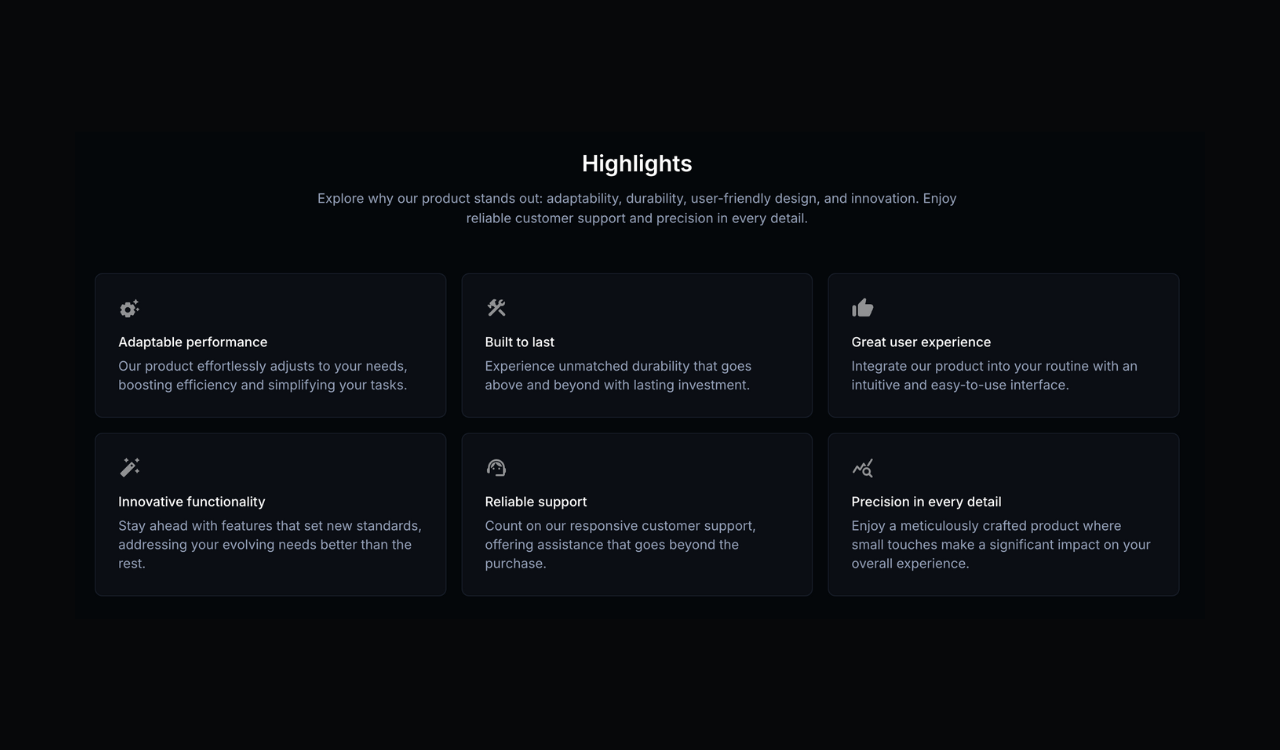
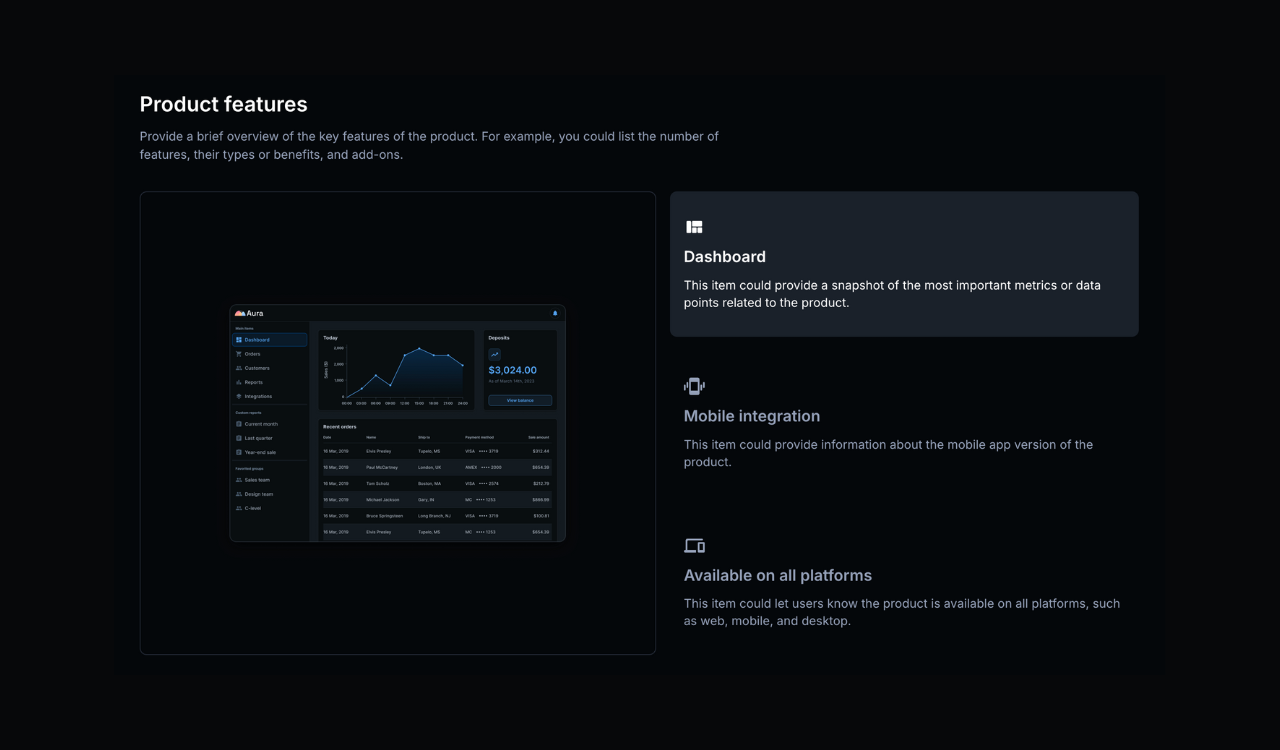
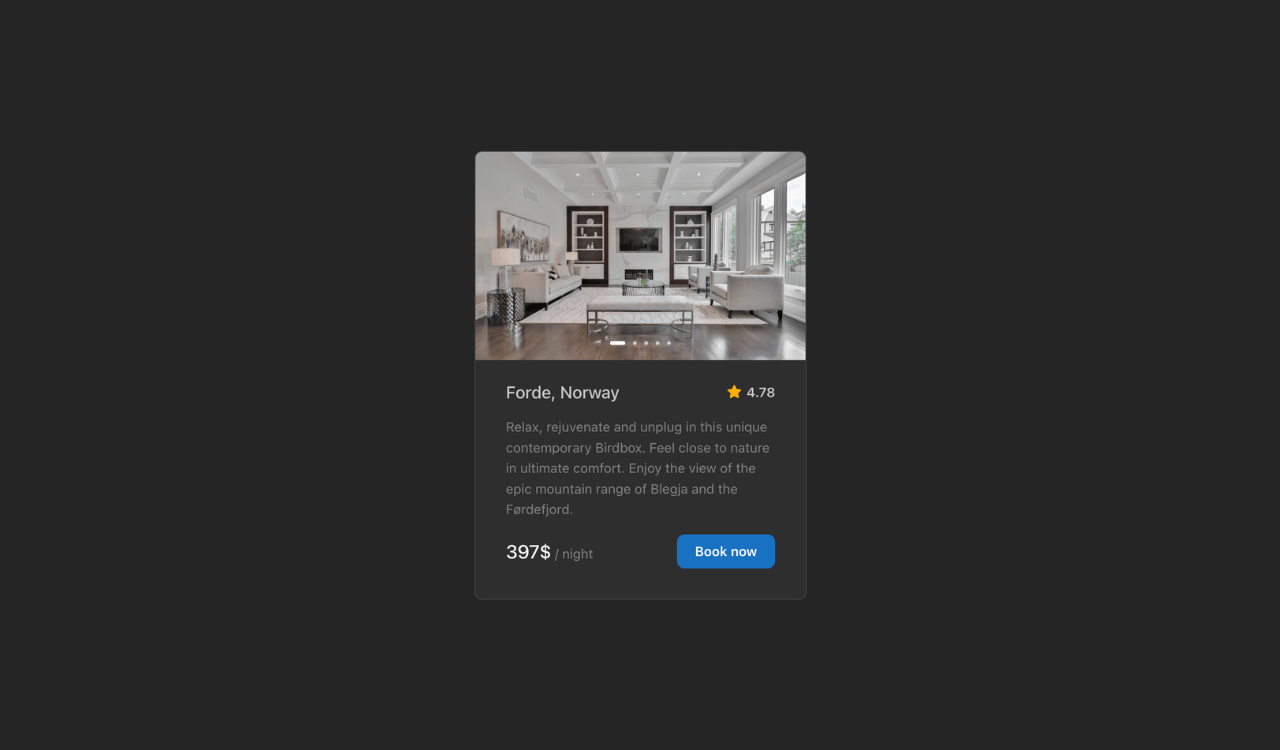
A cards section organizes content into visually distinct blocks, ideal for showcasing features, services, or articles in a clean, scannable format.
AB testing different arrangements or messaging within cards and personalizing the card content based on user behavior or segment, such as showing relevant features to returning visitors, can increase relevance, engagement, and performance.
Usage
To add this component to your workspace, run:
npm
npx croct@latest use croct://ui/block/cards-sectionExplore or help us improve this template
Other templates using Croct
Croct
Start building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest use croct://ui/block/cards-section