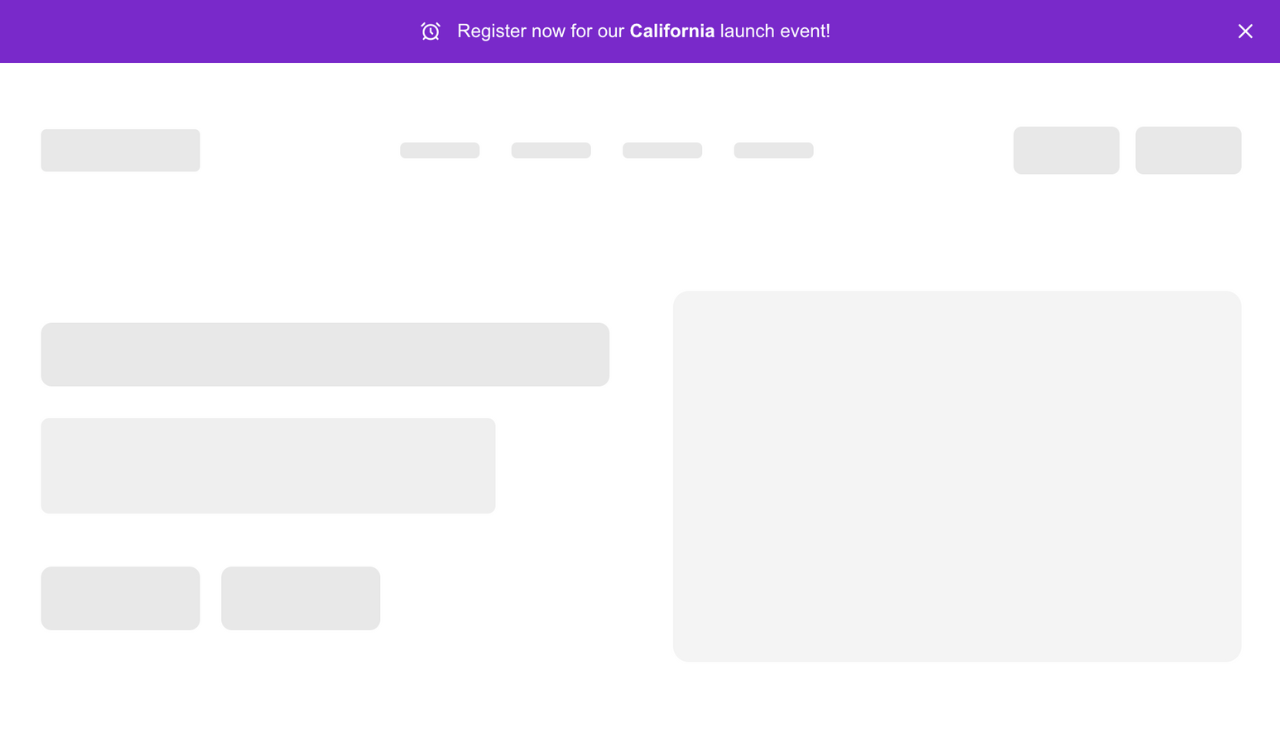
Navbar
Schema-only template for a navbar.

Introduction
A navbar provides a structured navigation system that helps visitors explore different sections or pages of a website.
Positioned at the top of the screen, it typically includes links to key areas such as the homepage, products, offers, content, or contact pages. Clear labeling and logical organization enhance the overall user experience and support efficient site navigation.
Personalizing the navbar, such as highlighting relevant links based on user behavior or segment, and AB testing variations in structure, labels, or order can improve engagement and guide users more effectively toward key actions.
Usage
To add this component to your workspace, run:
npx croct@latest use croct://ui/block/navbarStart building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest use croct://ui/component/navbar