Carousel section
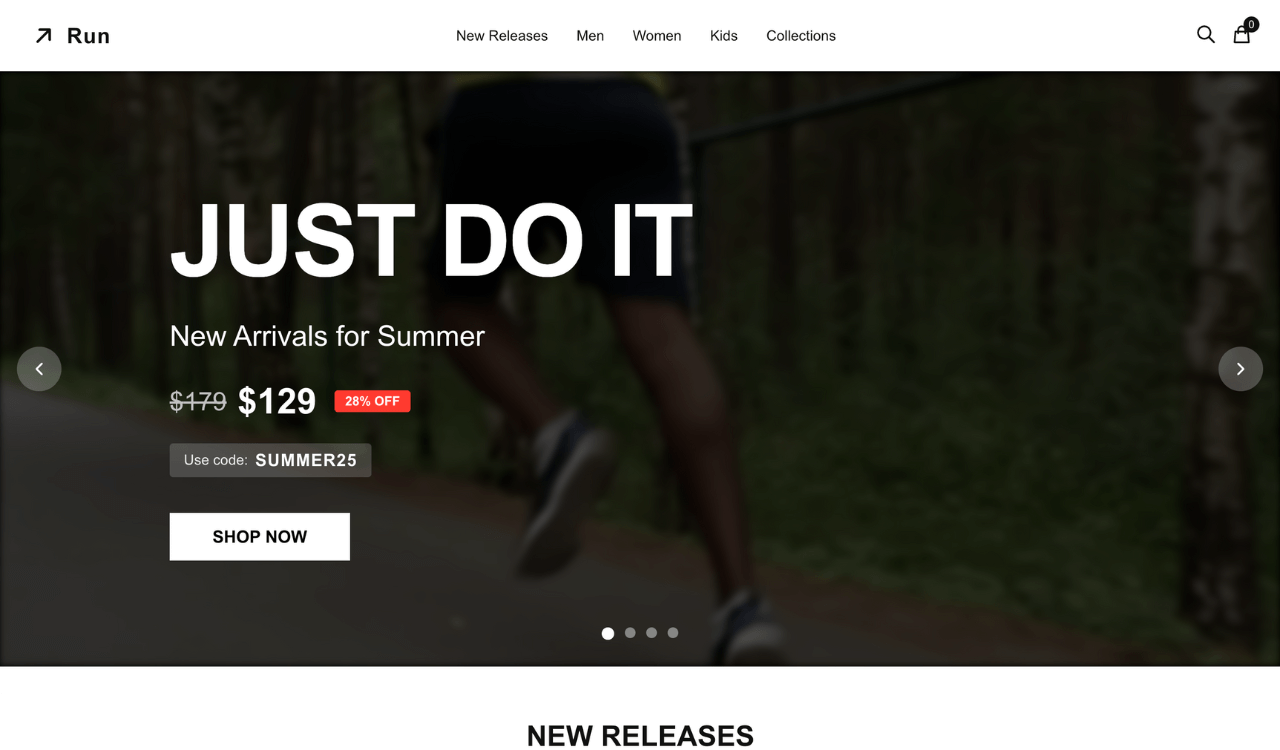
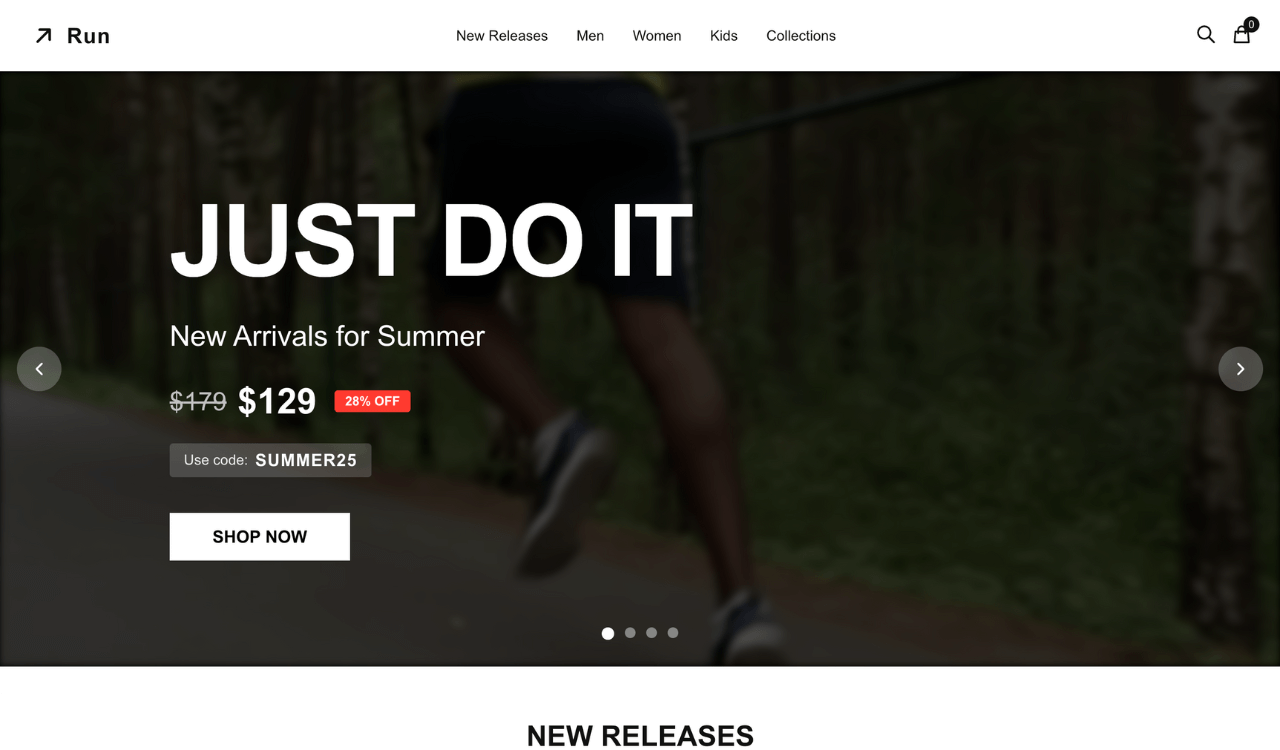
Component template for a carousel section.

Introduction
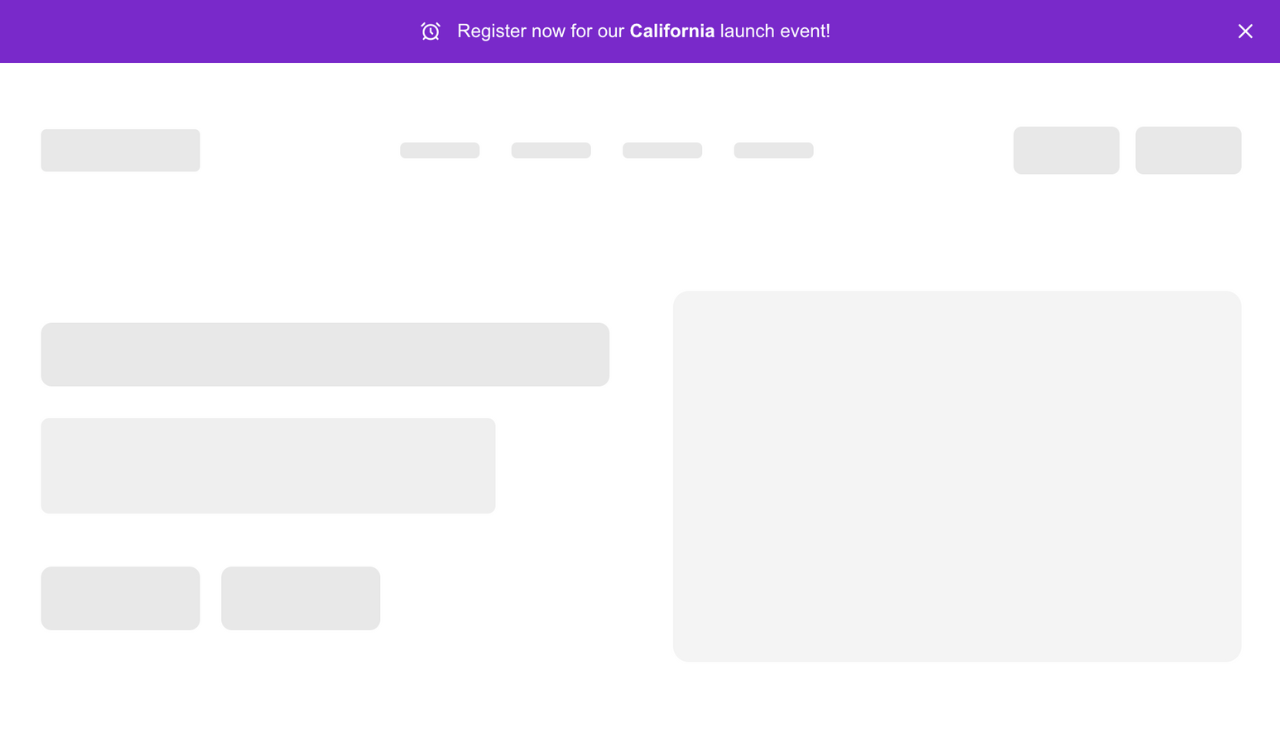
A carousel section displays multiple banners in a rotating, swipeable format.
Often used on home pages, landing pages, or product sections to showcase various highlights within limited space, it helps keep the layout dynamic and maintains visual interest.
Running AB tests on banner order, visuals, or messaging and personalizing the banners based on audience segments, such as showing different promotions by source, device, or behavior, can increase engagement and conversion.
This template adds a carousel section component to your project or creates a new project using Next.js if none is found in the current directory.
It comes fully integrated with Croct, giving you CMS, AB testing, and personalization out of the box.
Explore popular React carousel libraries in,our guide.
Usage
To create a new project using this template, run:
npx croct@latest use croct://ui/block/carousel-sectionYou can customize the template by specifying options:
npx croct@latest use croct://ui/block/carousel-section --router=pageOptions
The following options are available for this template:
| Option | Description | Required | Default |
|---|---|---|---|
| projectName | The name of the project. | No | my-app |
| version | The Next.js version to use. | No | latest |
| router | The router to use (app or page). | No | app |
| javascript | Whether to use JavaScript instead of TypeScript. | No | false |
| extension | The URL of an extension template to apply. | No | - |
Start building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest use croct://ui/block/carousel-section