Video player
Schema-only template for a video player component.

Introduction
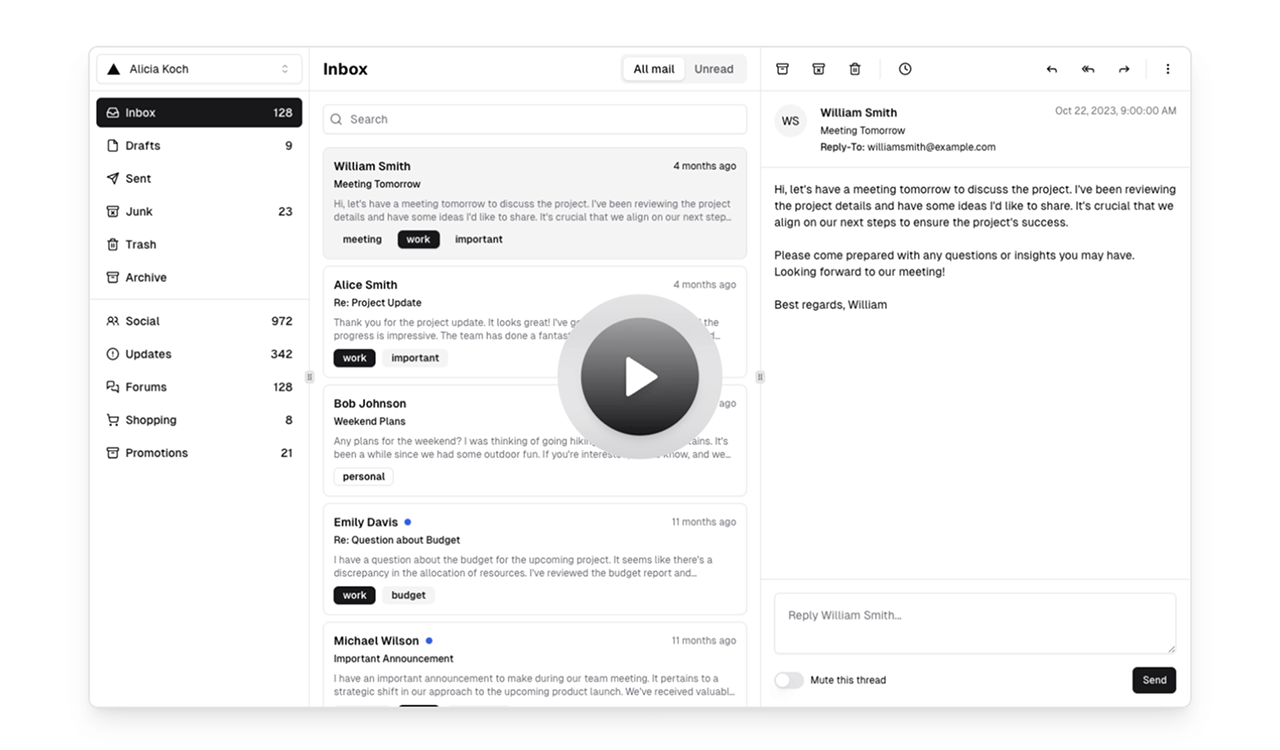
A video player embeds and plays multimedia content directly within a webpage, enabling users to watch videos without leaving the site.
Commonly used for product demos, tutorials, testimonials, or promotional content, it typically appears in hero sections, feature highlights, or educational content blocks, adding a dynamic and engaging element to the page, and includes controls for play, pause, volume, fullscreen, and captions.
Personalizing video content, such as showing different versions based on visitor behavior, segment, or interests, and AB testing variations in placement, thumbnail, or autoplay settings can increase engagement and conversion.
Explore popular React video player libraries in our guide.
Usage
To add this component to your workspace, run:
npx croct@latest use croct://ui/component/video-playerStart building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest use croct://ui/component/video-player