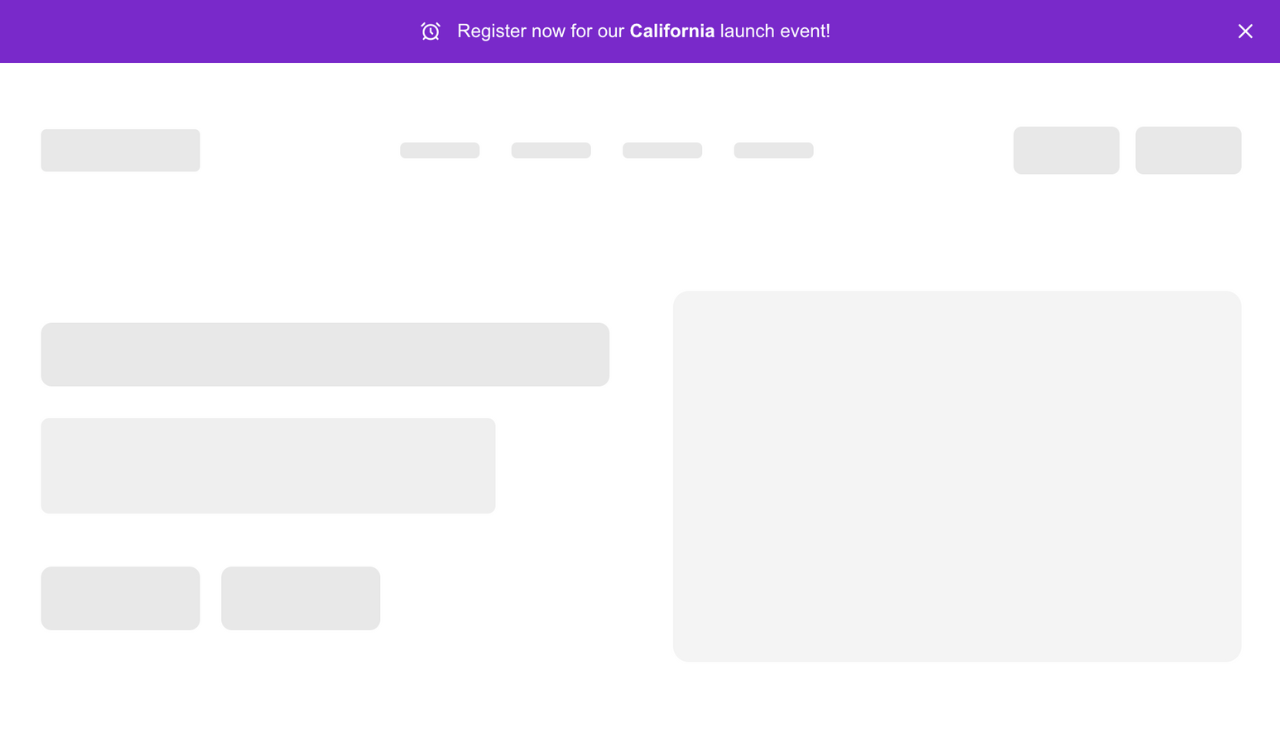
Location-based experience
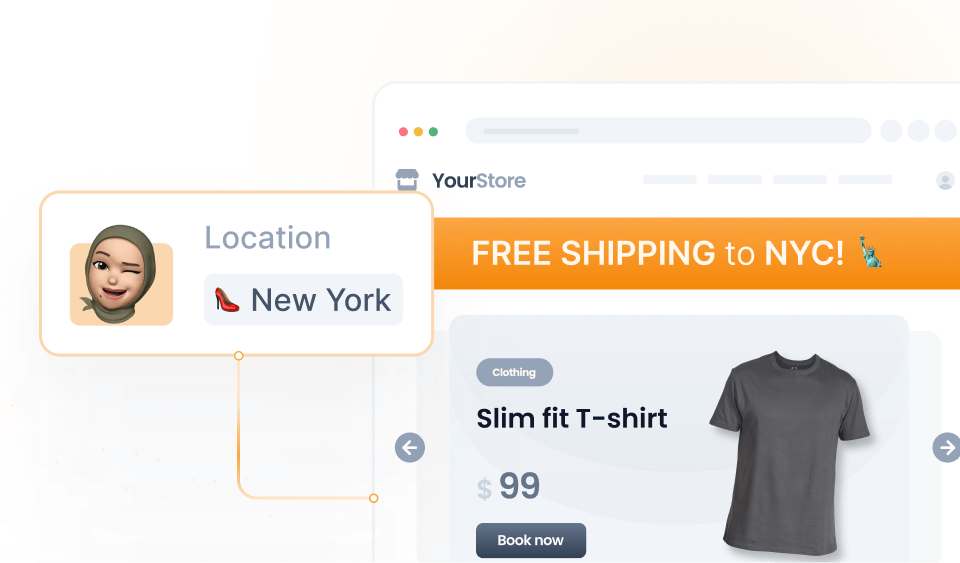
A personalized experience based on the user's location.

Introduction
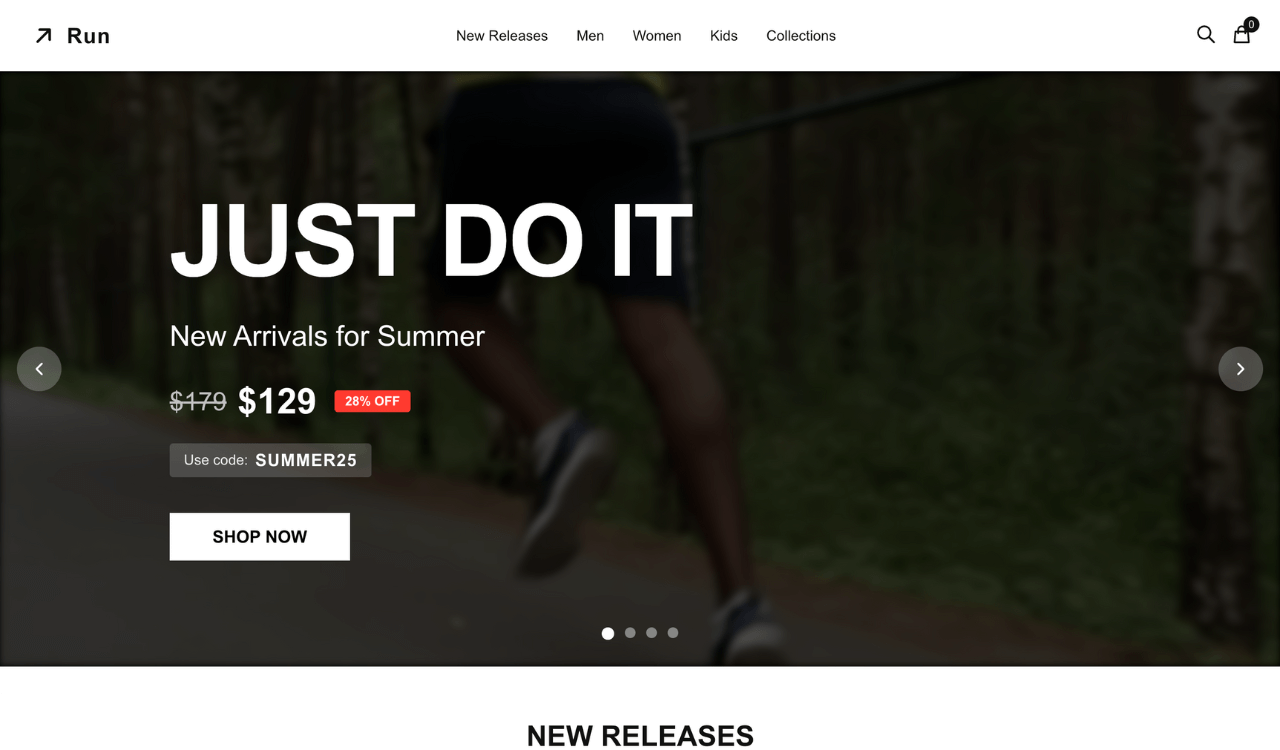
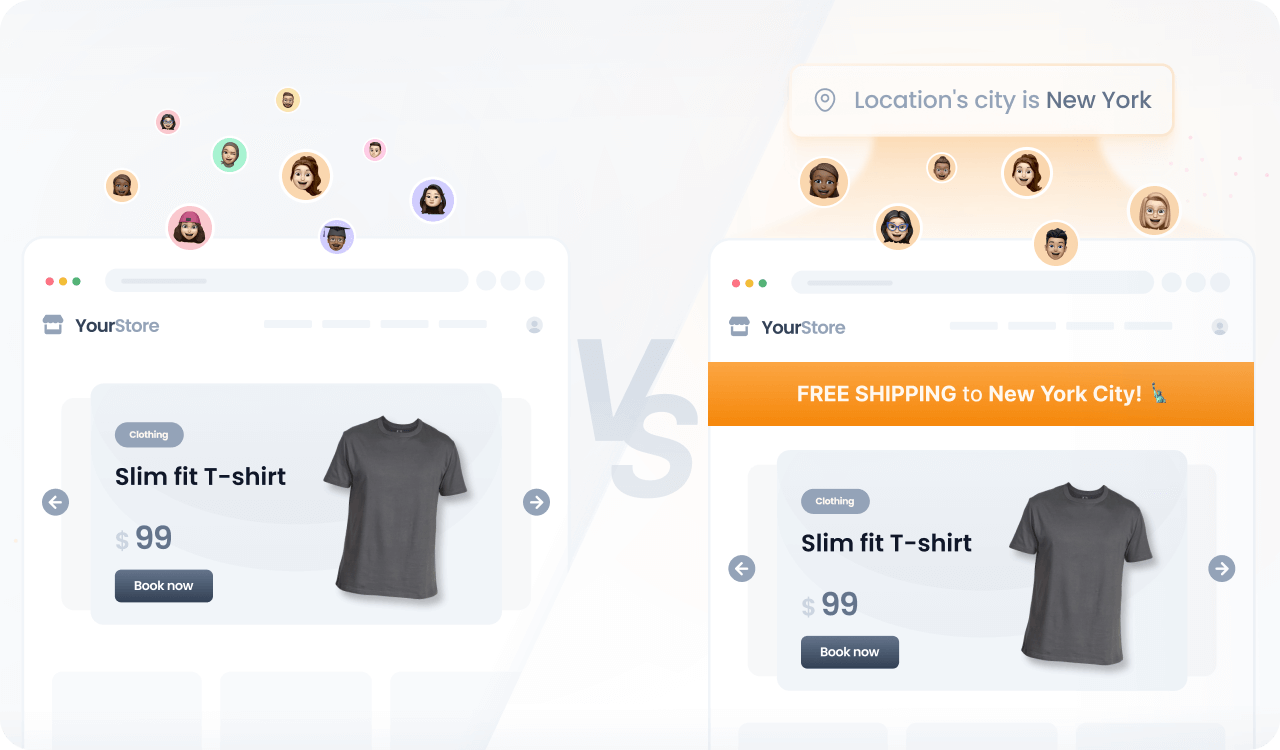
This template defines a personalized experience for e-commerce visitors based on their current location.

By leveraging geographic information, content can be tailored to specific regions while maintaining a consistent navigation experience for visitors outside the targeted areas.
What's included
This experience includes 4 components, 2 slots (an announcement bar and a carousel section), and the following audience:
location's cityName is "New York"Define custom audiences using the Contextual Query Language (CQL), a readable, natural-language-inspired syntax designed for flexibility and ease of use. It allows, for instance, to add two or more regions to the same audience using or, and, is, or is in.
Usage
To create a new experience using this template, run:
npx croct@latest use croct://experience/e-commerce/locationStart building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest use croct://experience/e-commerce/location