Newsletter form
Schema-only template for a newsletter form.

Introduction
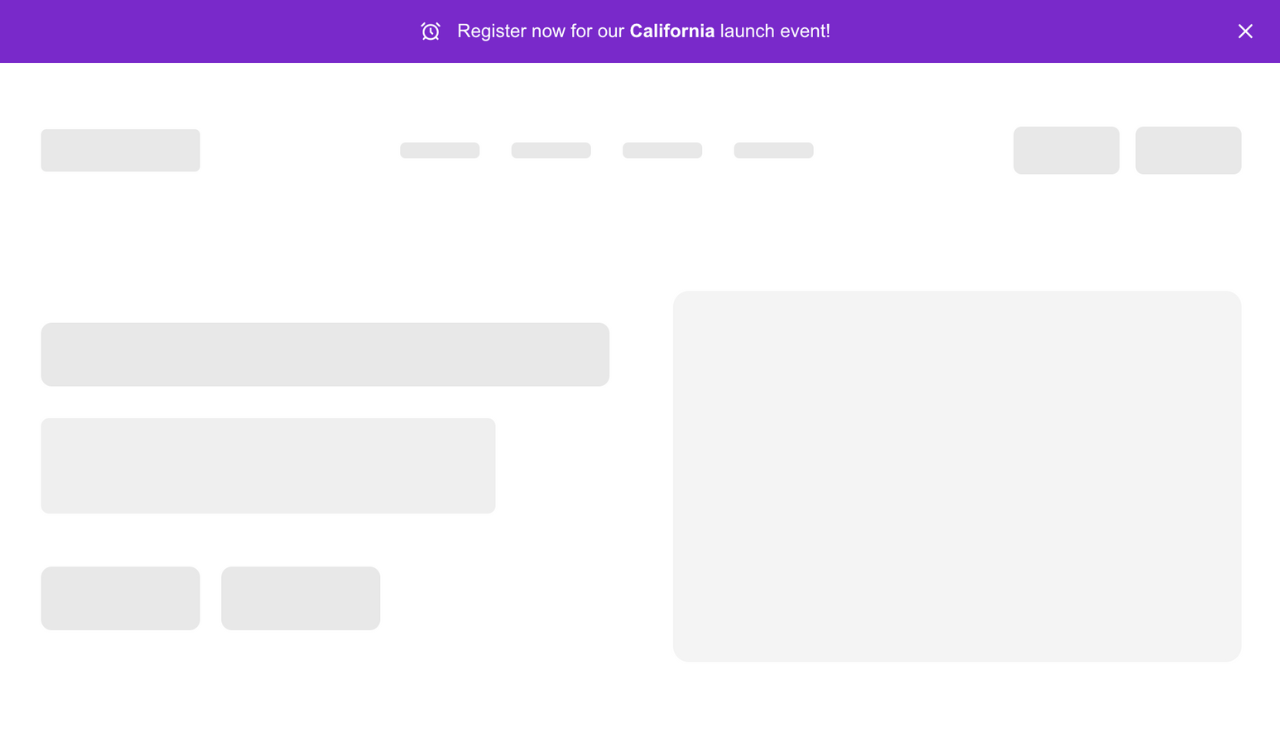
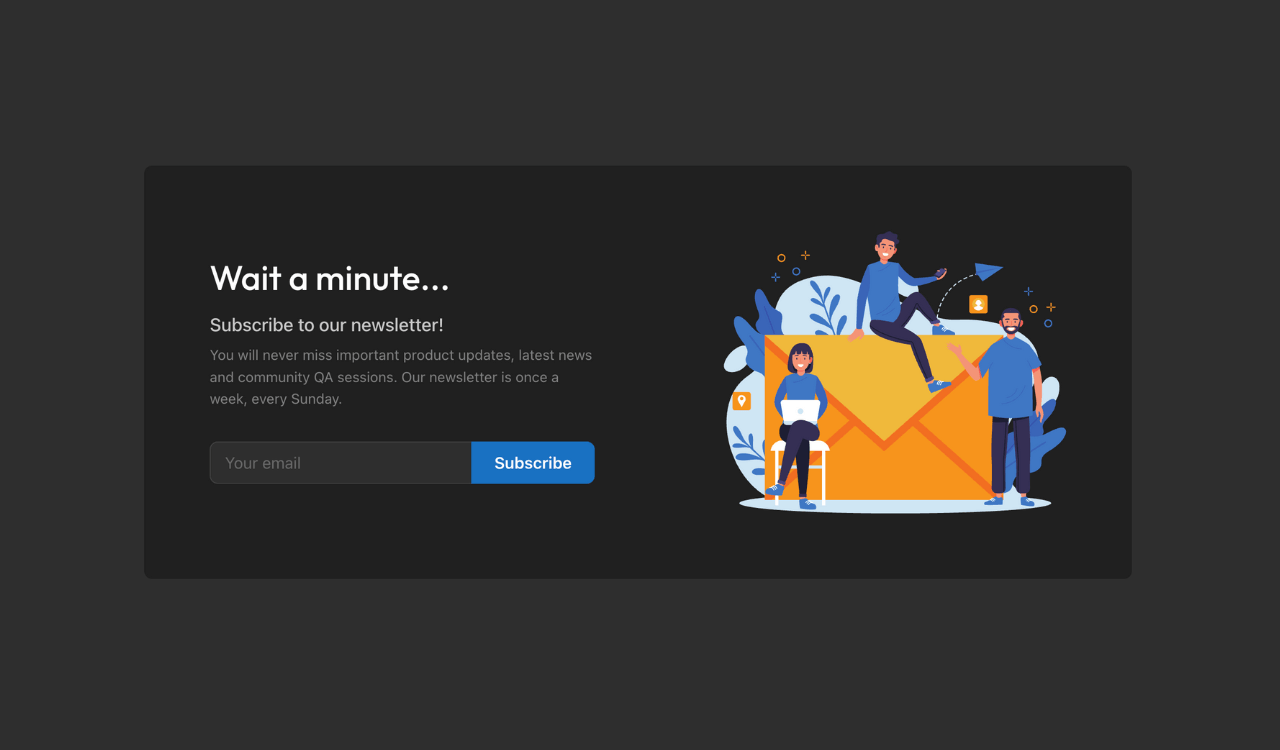
A newsletter form collects email subscriptions from visitors, allowing them to receive updates, promotions, or news directly in their inbox.
Typically placed in prominent sections like the footer, sidebar, or pop-up, it is designed to be simple, often asking for just an email address and offering a clear call to action. A well-designed form helps build a subscriber base, strengthen customer relationships, and maintain audience engagement.
Personalizing the form, such as adjusting messaging based on visitor interests or behavior, and AB testing variations in copy, placement, or incentives can improve subscription rates and audience retention.
Explore popular React form libraries in our guide.
Usage
To add this component to your workspace, run:
npx croct@latest use croct://ui/component/newsletter-formStart building in seconds
Paste the following command in your terminal and let the CLI do the rest.
npx croct@latest use croct://ui/component/newsletter-form